How to adjust your banner brightness
Your storefront's banner is the perfect canvas to showcase your brand's personality and captivate your visitors. One of the best ways to do this is to add a visually appealing storefront banner. With our customization options, you have the ability to adjust the brightness and create a banner that resonates with your business.
To make the necessary adjustments to your banner’s brightness, simply follow these steps:
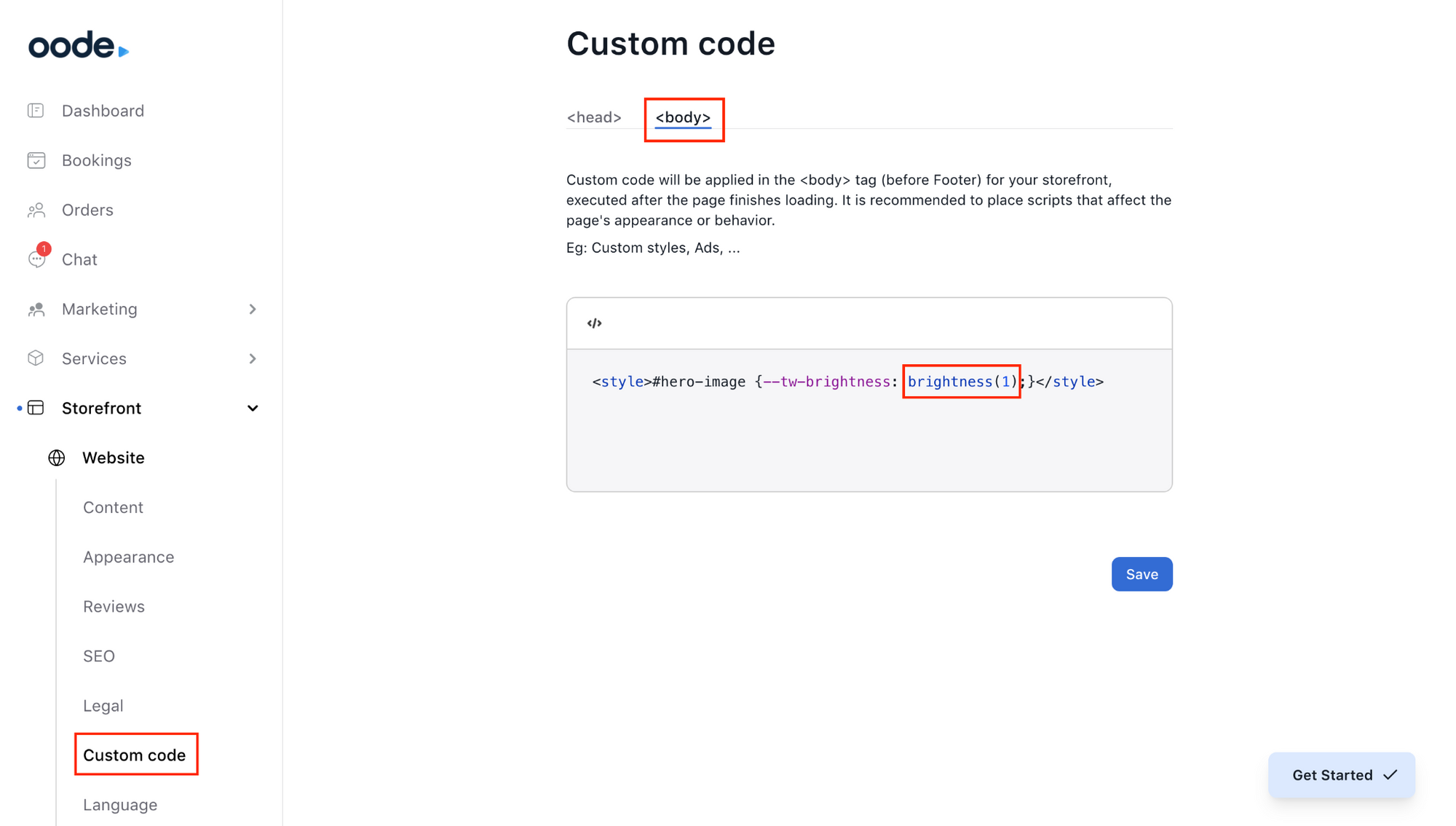
1. Navigate to the Custom code tab located under the Storefront section.
2. Select the Custom body code tab and can copy this code to adjust your banner’s appearance:
<style>#hero-image {--tw-brightness: brightness(1);}</style>

3. Customize the brightness level according to your preference. Remember that the value represents a percentage: 1 equals 100%, 0.5 equals 50%, and so on.
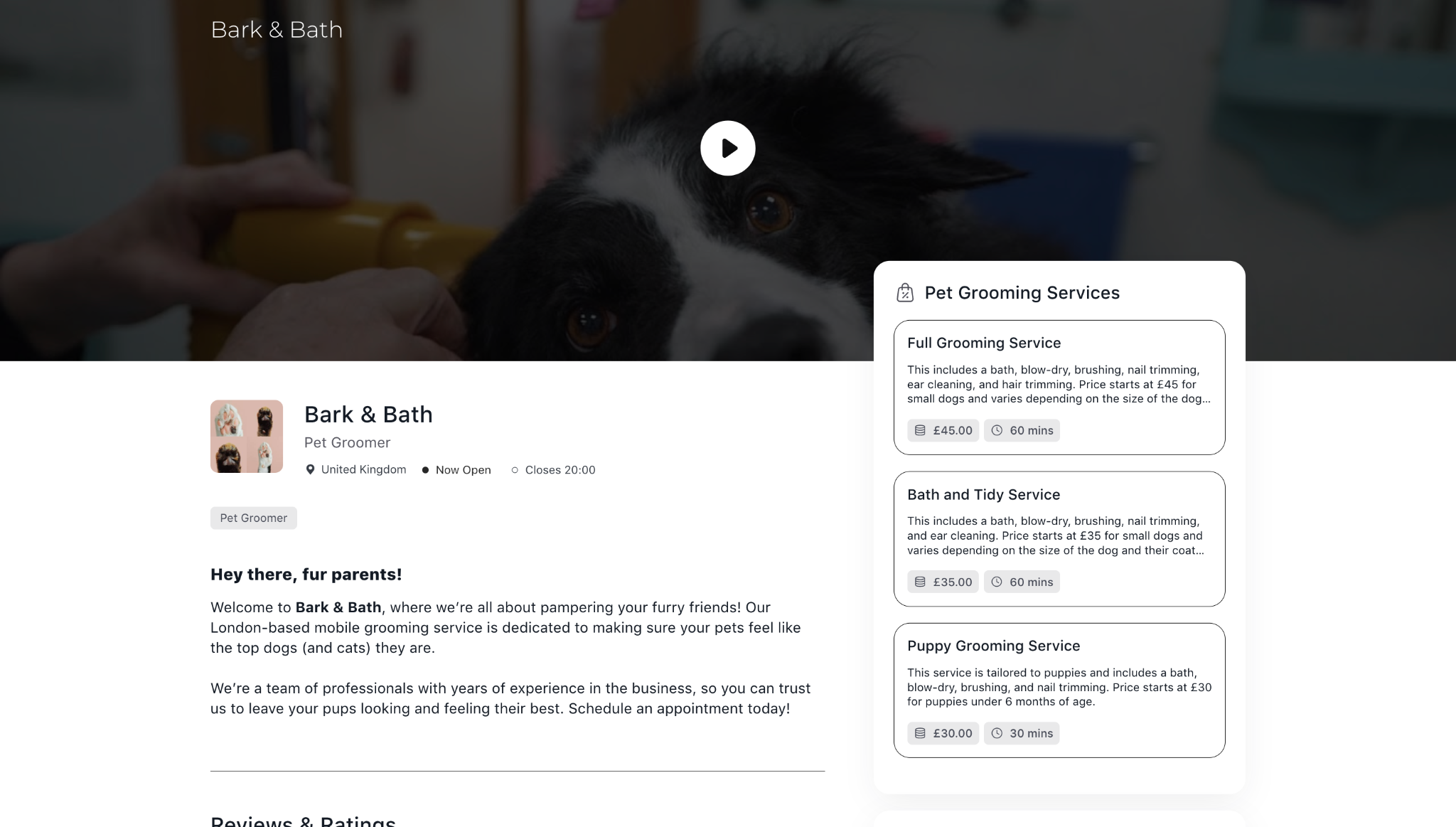
Example 1
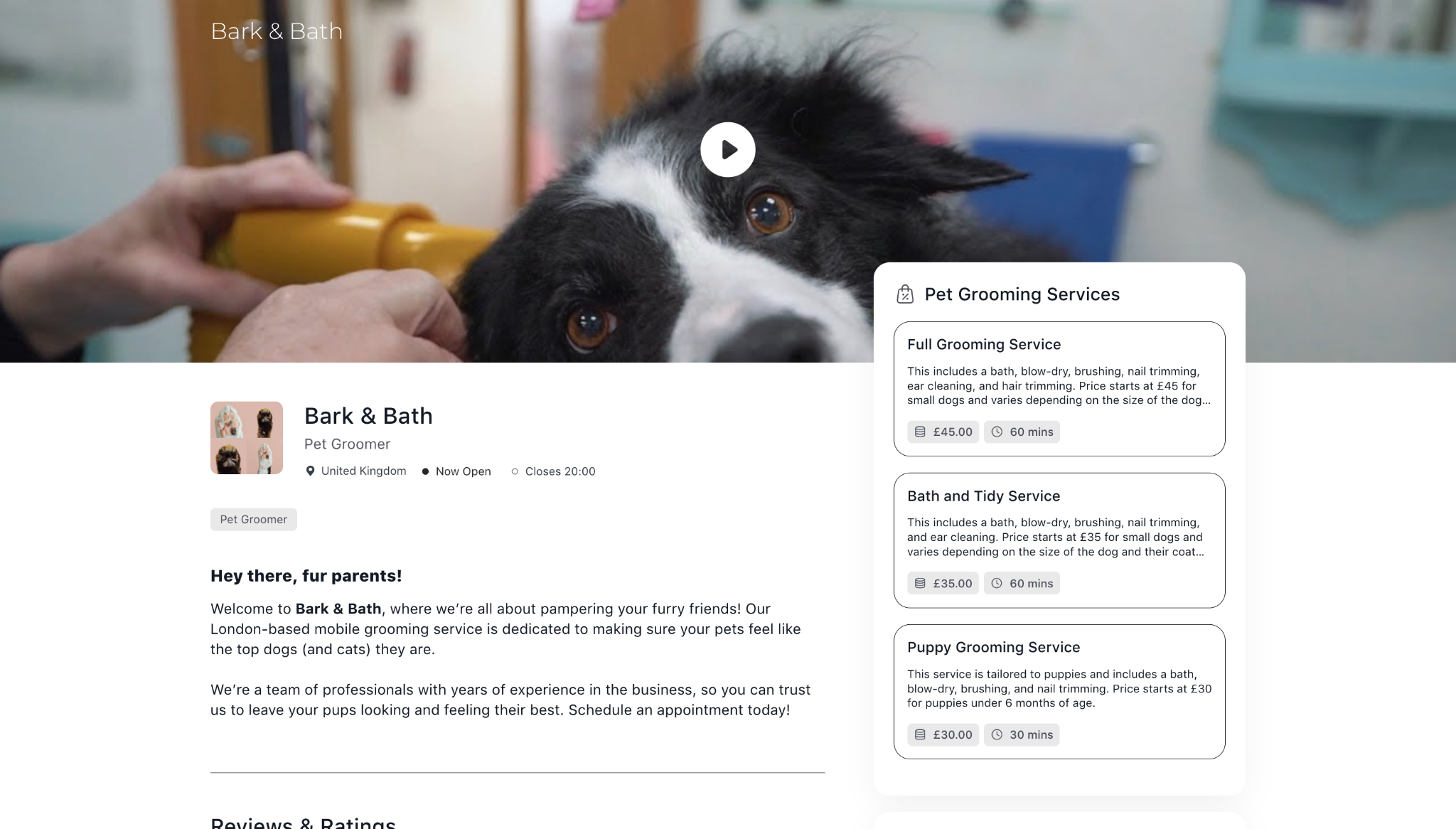
Default value
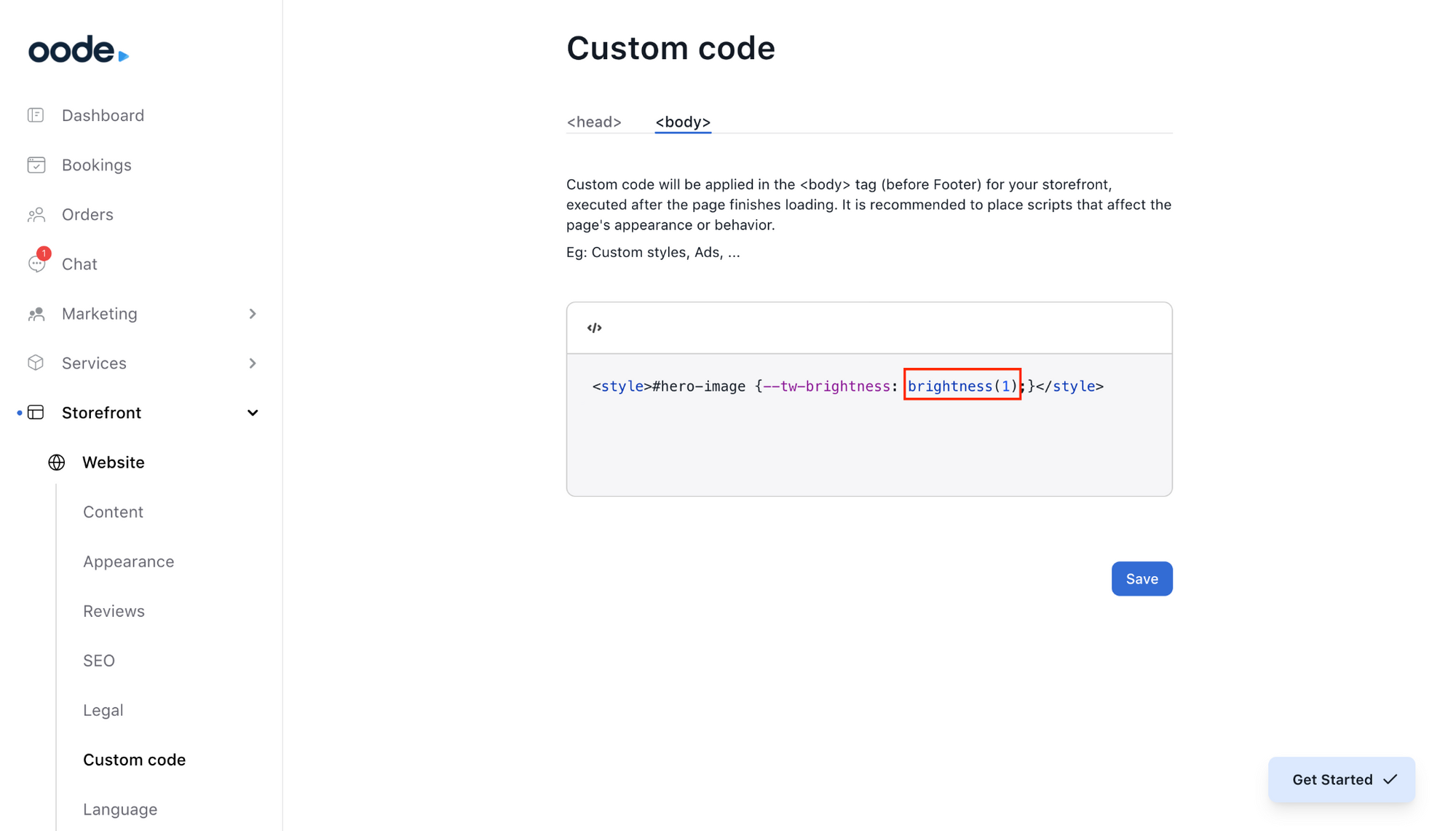
Code:
<style>#hero-image {--tw-brightness: brightness(1);}</style>

Output

Example 2
130% brightness
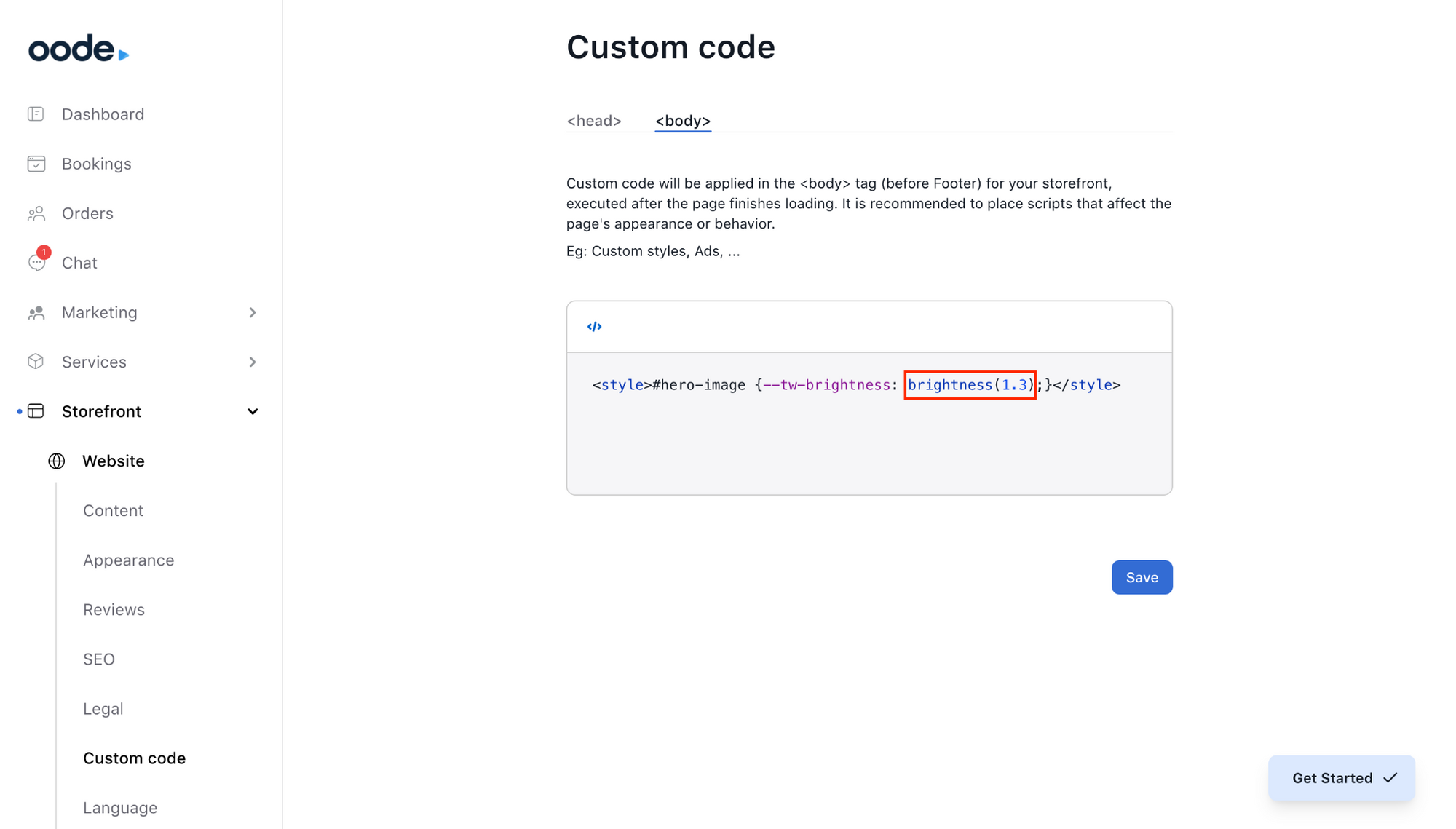
Code:
<style>#hero-image {--tw-brightness: brightness(1.3);}</style>

Output

Example 3
50% brightness
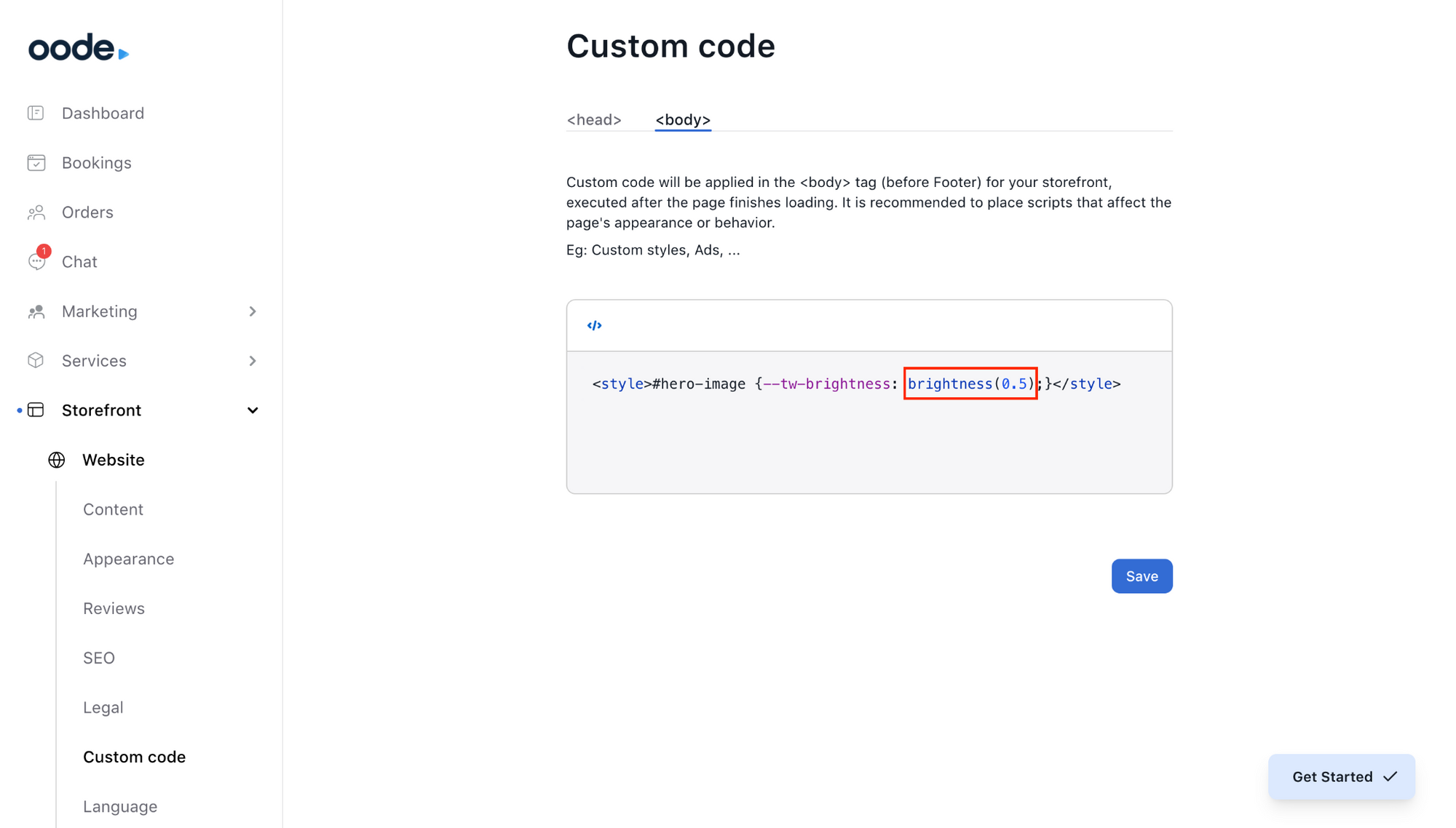
Code:
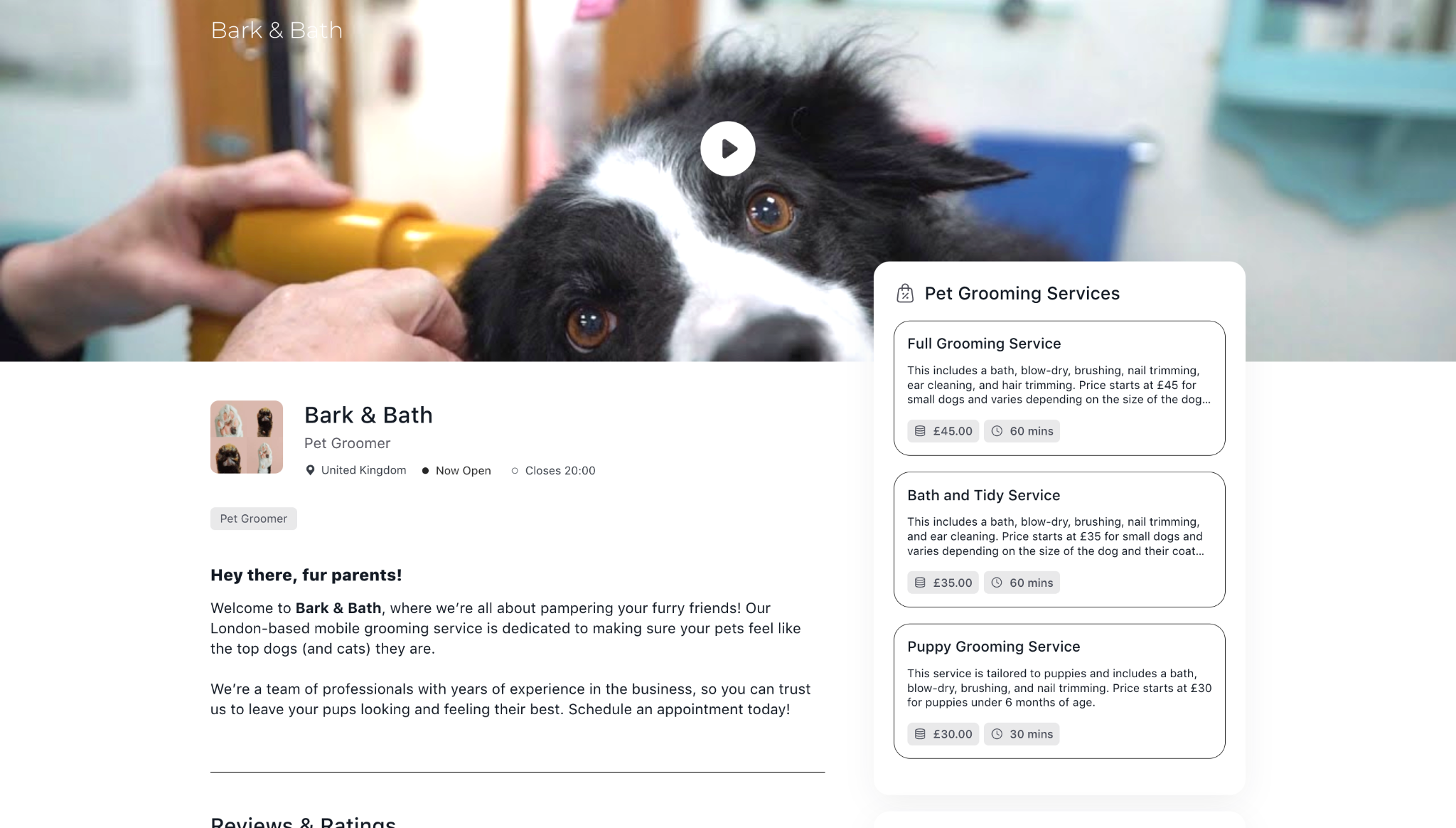
<style>#hero-image {--tw-brightness: brightness(0.5);}</style>

Output

Example 4
30% brightness
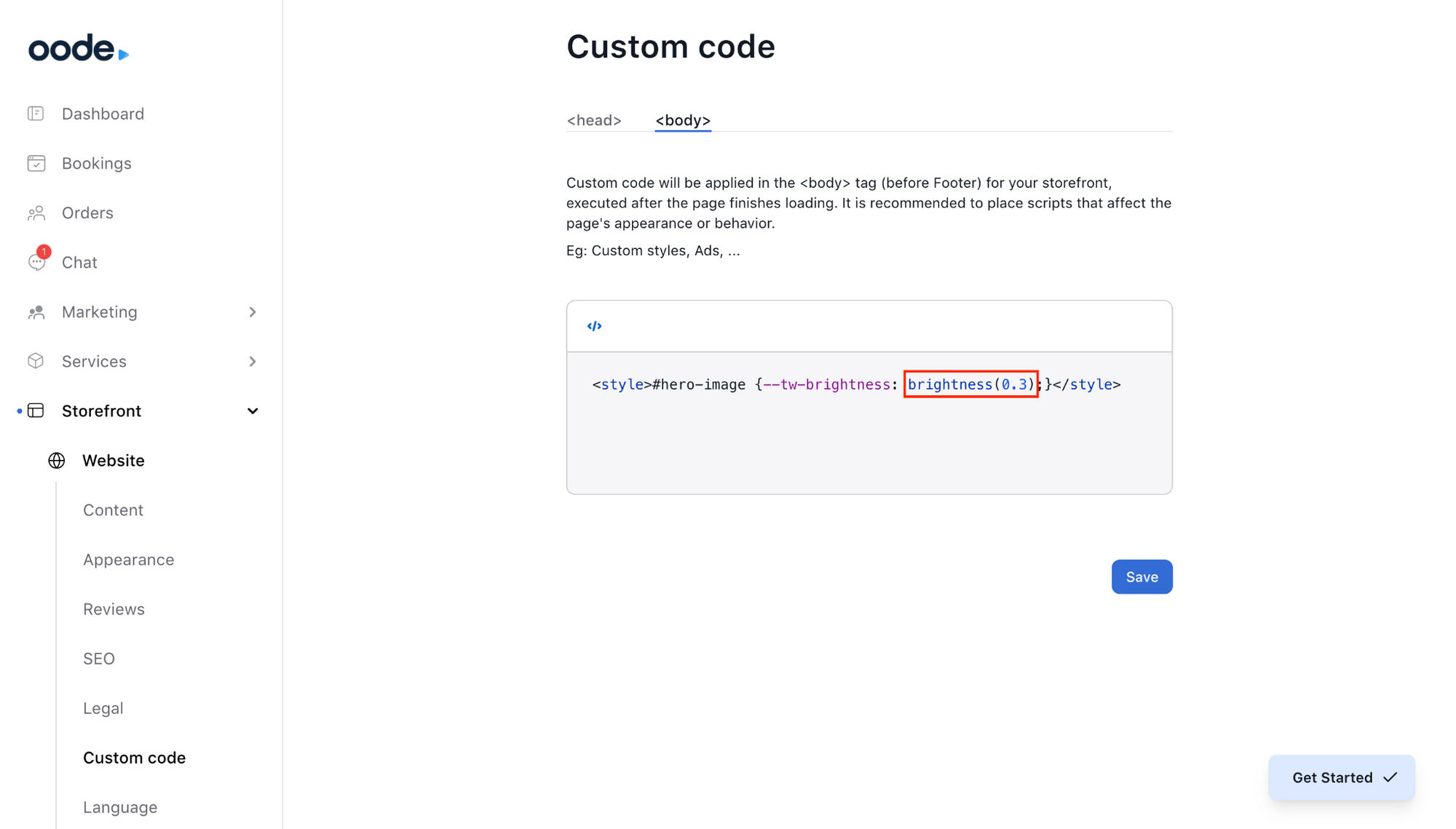
Code:
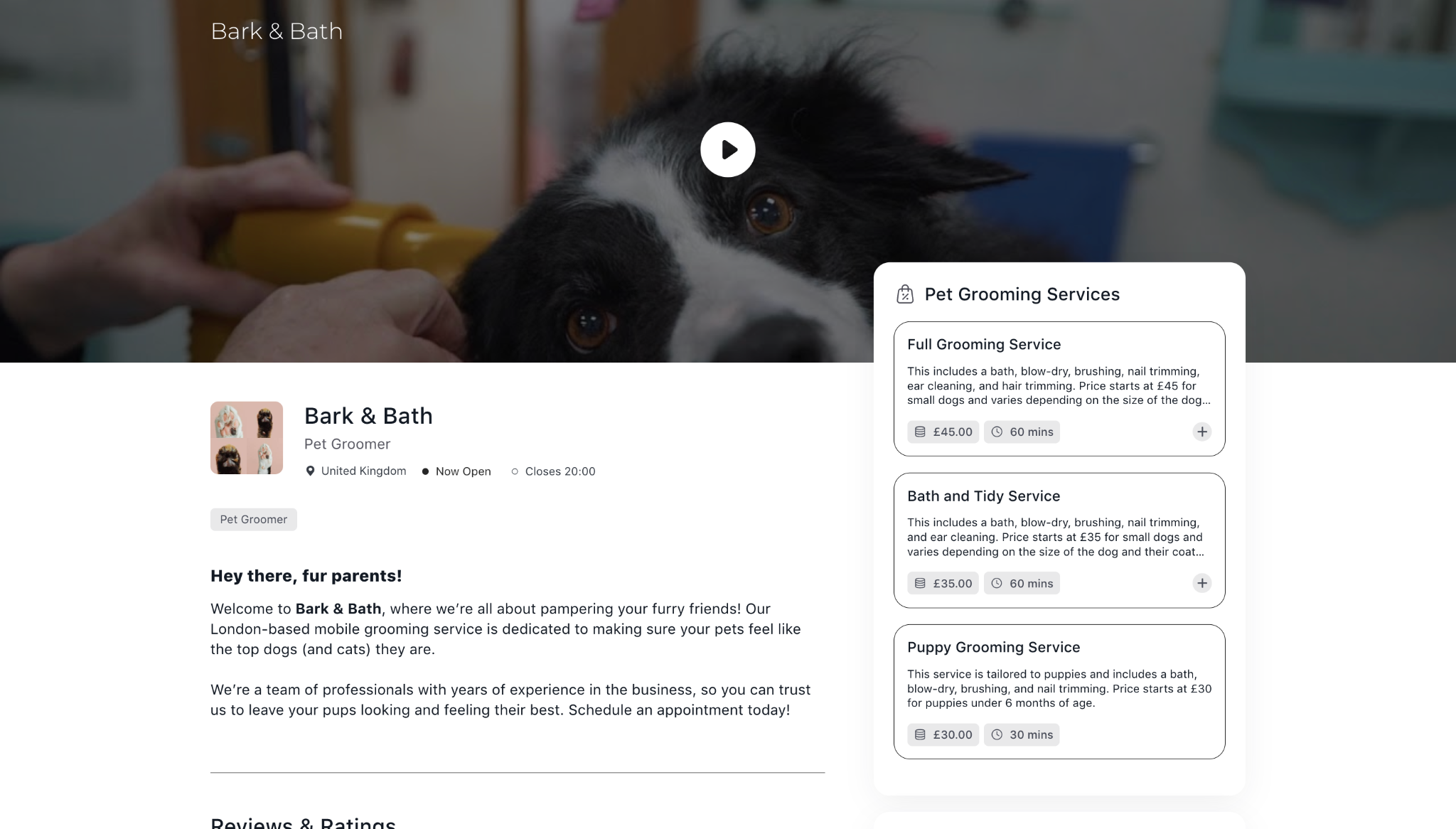
<style>#hero-image {--tw-brightness: brightness(0.3);}</style>

Output

Adjust the value to achieve your desired brightness, click Save, and you are done!
Feel free to experiment with different brightness levels until you find the perfect balance that aligns with your vision.
